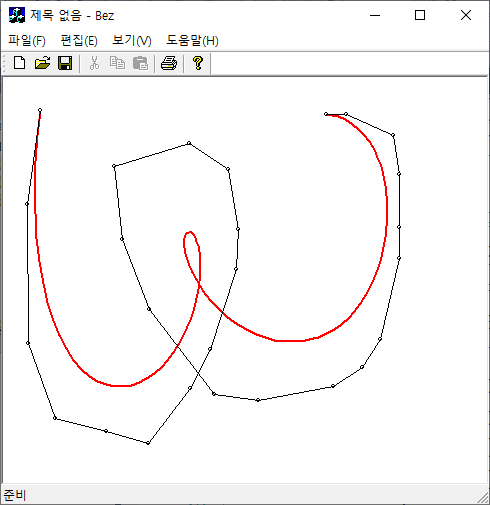
cubic Bezier 곡선은 네 개의 컨트롤 점 (
만약 곡선이 충분히 평탄하다면 굳이 삼차 다항식을 계수로 가지는 Bezier 곡선으로 표현할 필요가 없이
직선도 cubic Bezier 곡선 표현으로 할 수 있다. 시작점이
처럼 쓸 수 있다. Bezier 곡선과 직선의 차이를 구하면
그런데
이므로 아래와 같은 벗어난 거리의 상한 값을 얻을 수 있다:
이 상한값이 주어진 임계값보다 작으면 3차 Bezier 곡선은 두 끝점을 잇는 직선으로 근사할 수 있다. 좀 더 기하학적으로 표현하면
이므로,

'Computational Geometry' 카테고리의 다른 글
| B-Spline (1) | 2021.04.25 |
|---|---|
| Bezier Smoothing (0) | 2021.04.23 |
| Convexity of Bezier Curve (0) | 2021.04.22 |
| De Casteljau's Algorithm (0) | 2021.04.22 |
| Arc Length of Bezier Curves (0) | 2021.04.21 |